Difference between revisions of "XP Cloud:Customizing the Payment Form Appearance"
m |
m |
||
| Line 1: | Line 1: | ||
<noinclude>{{XPC_manual_TOC}}</noinclude> | <noinclude>{{XPC_manual_TOC}}</noinclude> | ||
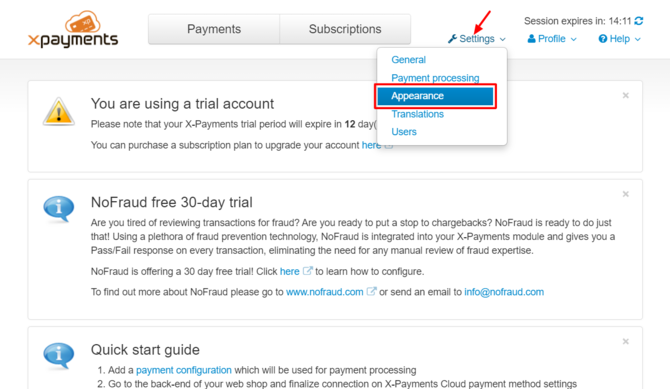
X-Payments Cloud provides an interface for the customization of its payment form. The appearance of the payment form can be changed via the Appearance page of your X-Payments Cloud admin panel ('''Settings''' -> '''Appearance'''). | X-Payments Cloud provides an interface for the customization of its payment form. The appearance of the payment form can be changed via the Appearance page of your X-Payments Cloud admin panel ('''Settings''' -> '''Appearance'''). | ||
| − | :[[File: | + | :[[File:xpc_appearance_link.png|670px|border]]<br /><br /> |
Note that this page is available only from the X-Payments Cloud standalone admin panel (not if accessed from within the admin panel of your online store. | Note that this page is available only from the X-Payments Cloud standalone admin panel (not if accessed from within the admin panel of your online store. | ||
Latest revision as of 15:41, 30 September 2021
- X-Payments Cloud: General information
- Get Started with X-Payments Cloud
- Two-factor User Authentication
- General Settings
- Payment Configurations
- Services
- Users
- User Interface
- Payments
- Payments List
- Payment Statuses
- Search for Payments
- View the Details of a Payment
- Delete a Payment
- Auth and Capture (Capturing Funds)
- Void an Authorization
- Issue a Refund
- Manage High Risk Transactions
- Emulate Transactions
- Clear Cardholder Data
- Tokenization and Re-Use of Saved Cards
- Delayed Payment Feature
- Supported Payment Gateways
- What's New in X-Payments Cloud
X-Payments Cloud provides an interface for the customization of its payment form. The appearance of the payment form can be changed via the Appearance page of your X-Payments Cloud admin panel (Settings -> Appearance).
Note that this page is available only from the X-Payments Cloud standalone admin panel (not if accessed from within the admin panel of your online store.
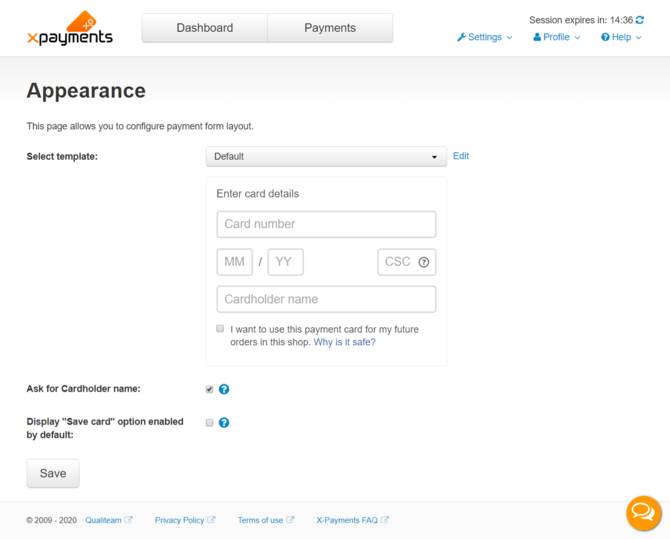
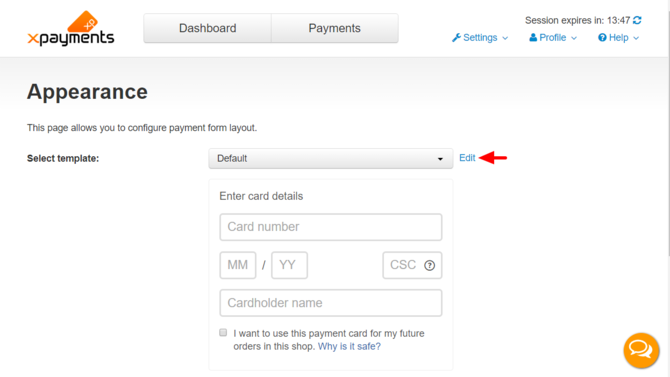
Here is what the Appearance page looks like:
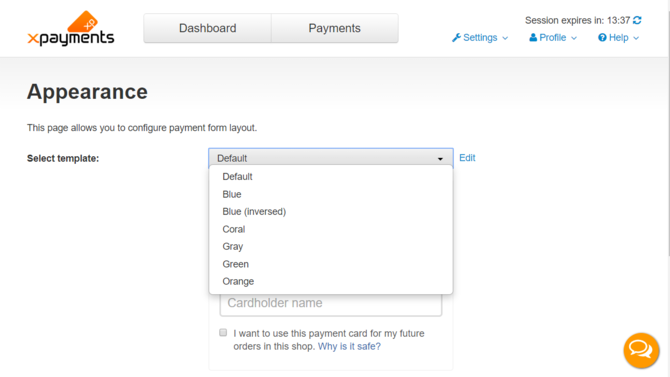
First, you need to select the template that will determine the appearance of your payment form. At the top of the page, there is a template selector in the Select template box. The selector provides access to a few pre-configured templates based on different color schemes.
After selecting the template you require from the drop-down list, below the template selector, you will be able to preview the way your payment form will look based on this template. Simply choose the template that best suits your preference, but do not worry if the fonts or the color combination used by the template are not ideal - you will be able to tweak the template at a later time.
Second, you need to adjust the payment form layout settings:
- Ask for Cardholder name: This setting determines whether Cardholder name input via the payment form should be enabled. If you disable the "Ask for Cardholder name" option here, the Cardholder name will be taken from the buyer's completed billing address form.
- Display "Save card" option enabled by default: This setting affects only payment configurations that support tokenization. It determines the initial state of the check box option to save the payment card for future use with the store - as shown to the customer on the payment form. (NB: This option is titled "I want to use this credit card for my future orders in this shop"). If you enable the option 'Display "Save card" option enabled by default', the payment form will be loaded for your customers with the "Save card" option pre-enabled; your customers will be able to disable it if they wish to. If you keep this option disabled, the check box option to save the card will be first loaded as disabled; your customers will be able to enable it.
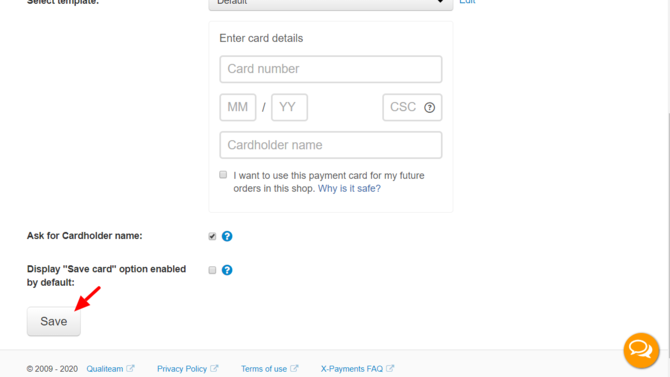
After adjusting the payment form layout settings, be sure to save your changes by clicking Save.
If, after completing the above steps, you are still not quite happy with the appearance of your payment form, it is possible to tweak the payment form template to further improve the form appearance.
To work on your template, click on the Edit link next to the name of your chosen payment form template in the Select template box:
(Note that the Edit link is provided only for the template that is active currently; after changing the template selection in the Select template box, you have to save the payment form settings with the Save button for the Edit link to appear for the newly selected template. For example, before you make any changes to your payment form settings, the form uses settings by default, and its appearance is determined by the template named "Default". This "Default" template has the Edit link from the very start, and you can see it as soon as you enter the Appearance page (Settings>Appearance) for the first time. If you then switch the template selector to a different template - for instance, "Orange" - the Edit link that used to be displayed next to the template selector disappears. Not to worry, this state is temporary: after you save the payment form layout settings with the Save button at the bottom of the page, the new teplate - "Orange" - will be activated for your payment form, and the Edit link will reappear.)
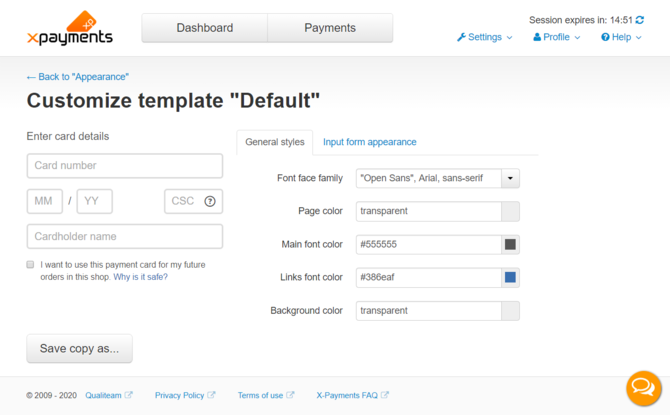
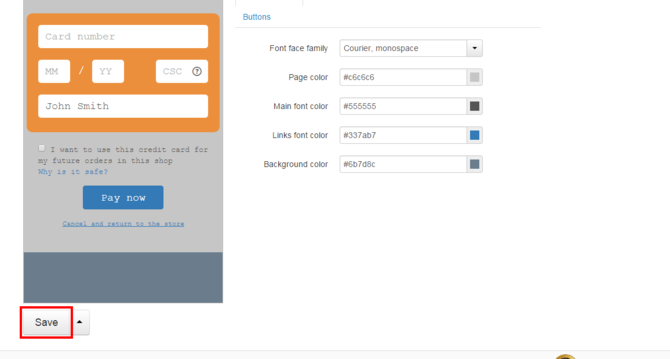
After you click on the Edit link, the selected template settings are opened for editing:
As you can see from the screenshot above, we have chosen to work on the template "Default". On this page, we can view and adjust all the aspects of the payment form appearance that are controlled by this template. On the left-hand side of the page, there is a preview of the payment form that allows us to preview the changes we make.
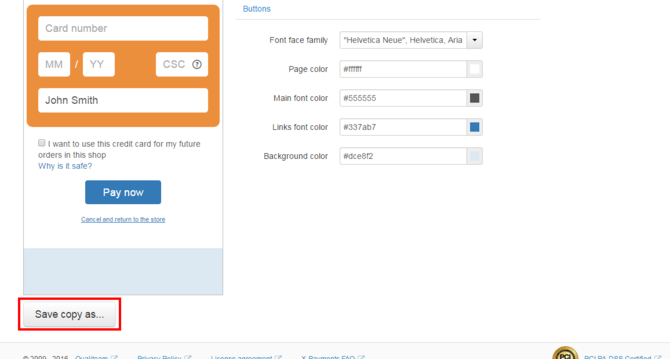
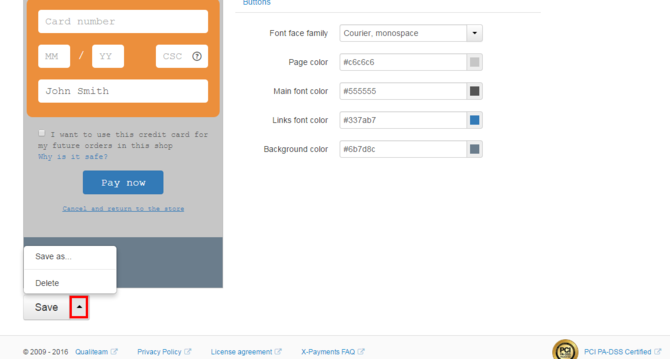
- Create a copy of the template "Orange". To do so, click the button Save copy as... below the payment form preview area:

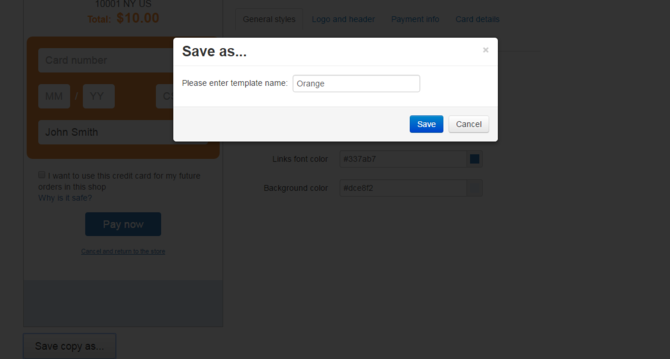
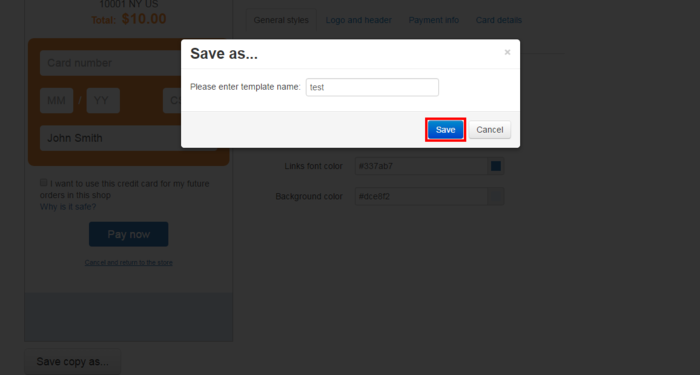
A popup form appears on the screen allowing you to enter a name for your template copy:
Simply replace the name of the original template with a new one (Below you can see how we changed the name "Orange" to "test") and click Save:
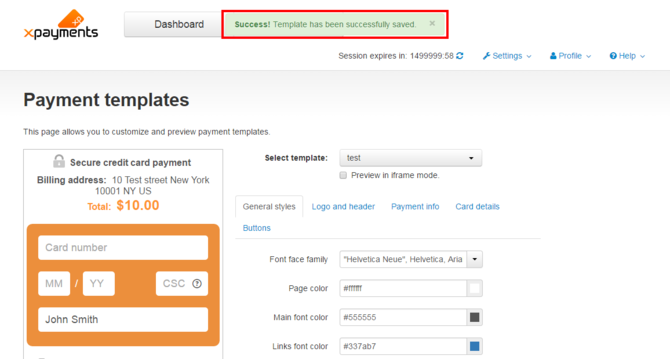
The template copy will be created:
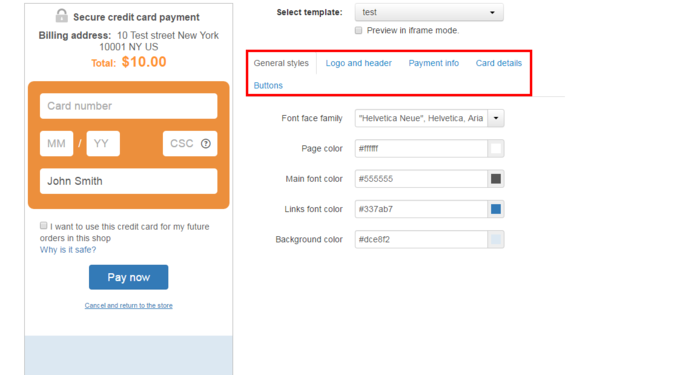
Now you can safely play with the settings on the template copy without running the risk of spoiling the original template (in our case, "Orange"). If you do not like the result, you will be able to discard the template copy and start anew at any time. - The settings below the template selector allow you to adjust the various aspects of the payment form appearance. Click the tabs (General styles, Logo and header, Payment info, Card details and Buttons) to access the settings you require.

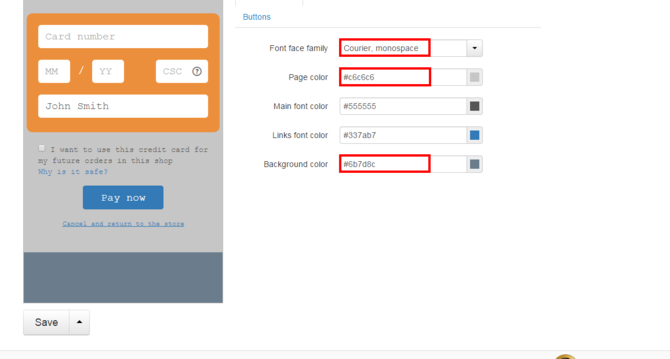
To change the template, try changing the original styles to the ones you require. Your changes will be shown on the preview in real time:
- Click Save to save the changes:

Now you have a new template which you can select when configuring your online stores. - If necessary, you can delete the template or save its copy under a new name:

See also: